Objective: Create a website for a theater that shows old films
The product:
Retro Films is a movie theater located in Philadelphia, PA that plays old films (i.e., movies made before 1970, though some exceptions are made). Retro Films strives to share old films with a diverse audience.
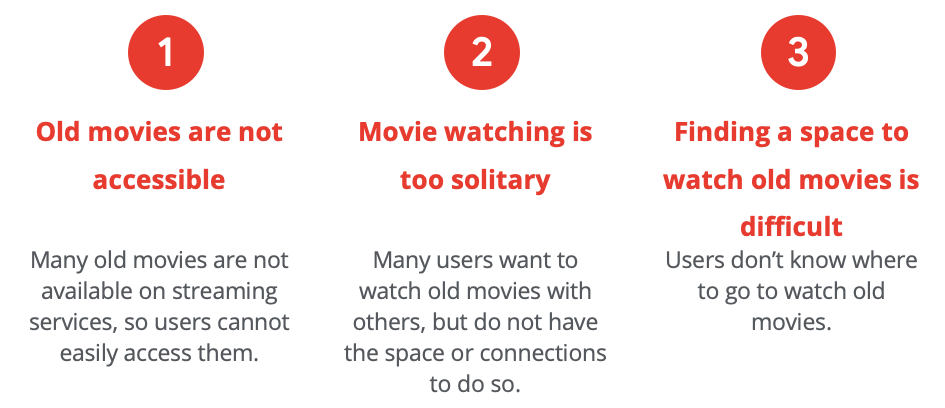
The problem:
Retro Films customers need to be able to access movie schedules, preview movies, and purchase tickets.
The goal:
Create a responsive website allowing Retro Films customers to see upcoming schedules, watch film trailers, and buy tickets.
My role:
Lead UX designer & researcher
User Research Summary:
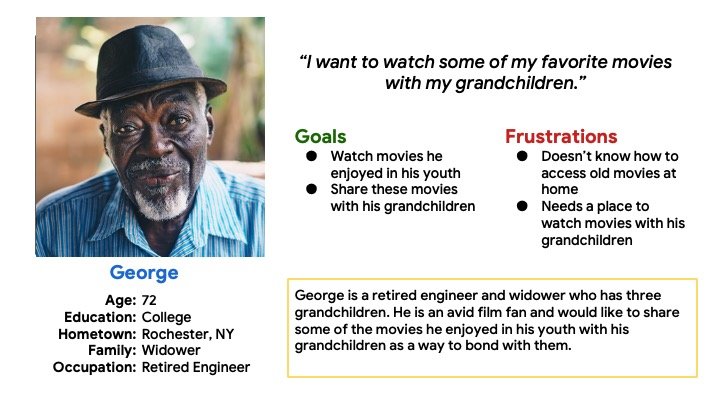
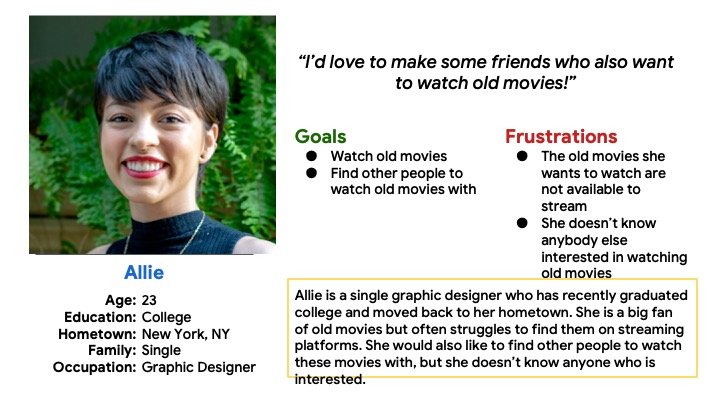
I created empathy maps, created user personas, and conducted a usability study to understand the users I’m designing for and their needs. Two primary user groups were identified through research: older adults (ages 50+) who were nostalgic for the movies from their youth and younger users (ages 18-30) who were interested in watching older films.
These user groups demonstrated that multiple types of users may be interested in Retro Films’ services for different reasons. Research also revealed that these user groups may overlap, as users in the older group may want to share the films of their youths with users from the younger group, who are interested in the new-to-them media.
Wireframes & Low-Fidelity Prototype:
After conducting user research, I began making wireframes to identify and incorporate key elements needed for the app to meet its goal.
Once the wireframes were complete, I created low-fidelity prototypes of the desktop and mobile versions of the website to connect the three primary flows of previewing movies, purchasing tickets, and previewing schedules so these flow could be used in a usability study.
Usability Study Findings:
After creating a low-fidelity prototype, a usability study was conducted to test the website’s functionality.
High-Fidelity Prototype:
The final high-fidelity prototype has cleaner user flows for placing orders, viewing the menu, and checking location options.